Kundol documentation version 1.5
Introduction
- Item Name : Kundol Bootstrap Multipurpose Shopping Template with Admin Panel
- Item Version : v1.5
- Support Forum : Support
We really admire your interest in our product. Kundol Shopping Template helps you create phenomenal shopping experience website for your valued customers. This provides you with enormous amounts of ready to use e-commerce web templates that you can easily utilize in your personal business web. It contains all those modern day trendy features that allow you to design a web that truly represents your vision. With the item, you have on your table,
- Scores of different site Headers & Footers
- Slider styles
- Fascinating Banner Layouts
- Login & Blog screen variations
- Multiple language options and many more
- Full Responsive Admin Panel
- Point of Sale
Yet the best part is its SEO Friendliness because you mean business and more sales. We are always keen to keep adding more features and would keep it updating time to time. You can pick and choose certain components that you find handy for your web, or may also use the entire pack in your personal e-commerce website. Experiment with countless font modifications and color combinations of your choice to render versatility. The code is written in most modern manner yet quite simple and easy to understand for web developers to cherish seamless customization experience.
This documentation is to help you regarding each step of customization. Please go through the documentation carefully to understand how this template is made and how to edit this properly. Basic HTML and CSS knowledge is required to customize this template. You may learn basics here,
Requirements
You will need the following software to customize this template.
- Code Editing Software (eg: Dreamweaver, Sublime Text or Notepad)
- Web Browser for testing (eg: Google Chrome or Mozilla Firefox)
- FTP Tool to upload files to Server (eg: FileZilla)
Be careful while editing
the template. If not edited properly, the design layout may break
completely.
No support is provided for faulty customization.
Getting Started #back to top
Kundol item is built with latest tools using advance techniques catering the needs of modern day websites. In order to make it 100% useful below are the must have techniques you need to use.
Bootstrap
Build responsive, mobile-first projects on the web with the world’s most popular front-end component library. Bootstrap is an open source toolkit for developing HTML, CSS, and JS. Quickly prototype your ideas or build your entire app with our Sass variables and mixins, responsive grid system, extensive pre-built components, and powerful plugins built on jQuery. With Bootstrap, you can make a user friendly variant of your website as this is very powerful and one of the easiest frameworks for frontend development.
Font Awesome
Font Awesome is a popular and handy toolkit for Icons and being used in Kundol to make it more attractive and eye catching. Get vector icons and social logos on your website with Font Awesome, the web's most popular icon set and toolkit.
jQuery
For a proper touch of functionality, we have used jQuery in Kundol development. It is a fast, compact, and feature-rich JavaScript library. It helps create items like HTML document traversal and manipulation, event handling, animation and Ajax much simpler with an easy-to-use API that works across a multitude of browsers. With a combination of versatility and extensibility, jQuery has changed the way that millions of people write JavaScript.
SASS
No website is considered to be completed without proper styling, keeping this requirement in mind, we used Sass in Kundol is the most mature, stable, and powerful professional grade CSS extension language in the world. We have used SASS for creating variable and you can change the color variables of your entire website as per your own accord by just a few clicks.
Installation #back to top
Ask a Question
- Download the latest theme source from the marketplace.
- Download and install Node.js from nodejs.org/en/download/
- Start command prompt window or terminal and change directory to
[kundol]/cd kundol/ - Install the latest npm
npm install --global npm@latest - Gulp is a toolkit that helps you automate your time-consuming tasks in development
workflow. To install gulp globally.
npm install --global gulp-clinpm rm --global gulpgulp --Version -
Start the localhost server.
gulp watch
Files & Sources #back to top
Website Source
CSS, SCSS and JS- All css files located at css folder.
- All scss files located at scss folder.
These are the different CSS files in CSS folder used for website front-end styling. Use these to customize your theme even further. Kundol/css/
- style.css - This stylesheet is set by default
- yellow.css
- blue.css
- green.css
- navy-blue.css
- red.css
- pink.css
These styles are used to create skins on demo.
**To create your own theme and change styles you must use files in -/css
These are the different SCSS files in SCSS folder used for website front-end styling. Use these to customize your theme even further. Kundol/scss/
- 1. API
- a. bootstrap-select.scss - Search Dropdown stylesheet
- b. jquery.fancybox.scss - Fancybox stylesheet
- c. slick.scss - Slick carousel core stylesheet
- d. slick-theme.scss - Slick carousel theme stylesheet
- 3. Layouts
- - Header
- a. sticky-header.scss - Sticky header stylesheet
- b. header-one.scss - HomePage one header stylesheet
- c. header-two.scss - HomePage two header stylesheet
- d. header-three.scss - HomePage three header stylesheet
- e. header-four.scss - HomePage four header stylesheet
- f. header-mobile.scss - Responsive header stylesheet
- - Footer
- a. footer-one.scss - HomePage one footer stylesheet
- b. footer-two.scss - HomePage two footer stylesheet
- c. footer-three.scss - HomePage three footer stylesheet
- d. footer-four.scss - HomePage four footer stylesheet
- e. footer-mobile.scss - Responsive footer stylesheet
- - Sidebar
- a. account-sidebar.scss - My Account pages sidebar stylesheet
- b. blog-sidebar.scss - Blog pages sidebar stylesheet
- c. shop-filters.scss - ShopPage right sidebar stylesheet
- - Header
- 5. Private
- a. animation.scss - Include all animation of the website
- b. base.scss - Inlcude theme core stylesheet
- c. button.scss - Button stylesheet
- d. mixin.scss - Color contrast stylesheet
- e. variables.scss - Include all variables of the website
- 2. Components
- a. banners.scss - HomePage banner stylesheet
- b. modal.scss - Popups stylesheet
- c. pagination.scss - ShopPage Pagination stylesheet
- d. product.scss - Product Layout stylesheet
- e. range-slider.scss - ShopPage Price Range stylesheet
- f. revolution-layer-carousel.scss - Revolution custom stylesheet
- g. slick-carousel.scss - Slick carousel custom stylesheet
- h. popup.scss - Modal stylesheet
- 4. Pages
- a. 404.scss - 404 page stylesheet
- b. about-page.scss - Aboutus pages stylesheet
- c. blog-page.scss - Blog pages stylesheet
- d. cart-page.scss - Cart pages stylesheet
- e. checkout.scss - Checkout page stylesheet
- f. compare.scss - Compare page stylesheet
- g. contact-page.scss - contactus pages stylesheet
- h. index.scss - Three home pages stylesheet
- i. index-2.scss - Three home pages stylesheet
- j. index-3.scss - Three home pages stylesheet
- k. index-4.scss - Three home pages stylesheet
- l. registration.scss - login and signup pages stylesheet
- m. order-detail.scss - Order detail page stylesheet
- n. orders.scss - Order page stylesheet
- o. product-page.scss - Six Product detail pages stylesheet
- p. profile.scss - Profile page stylesheet
- q. shipping-address.scss - Add shipping address page stylesheet
- r. shop-page.scss - Five shop pages stylesheet
- s. wishlist.scss - Wishlist page stylesheet
- 6. style.scss
You need to include all SCSS files in the stylesheet just in order to make it errorless and attractive. If you want to add more files, you can do it according to the requirement.
To create your own theme and change styles you must use files in - scss/style.scss :
All JS files formed by files:
- js/scripts.js - Custom JS files.
- revolution/js/jquery.themepunch.tools.min.js -Revolution slider js files
- gulpfile.js - file which collects all the scripts and puts build/js/bundle.js
Admin Panel Source
CSS, SCSS and JS- All css files located at admin css folder.
- All scss files located at admin scss folder.
- All scss files located at admin Js folder.
These styles are used to create skins on demo.
API- a. apexcharts - create interactive visualizations.
- b. datatable - jQuery plugin for creating table
- c. datepicker - Slick carousel core stylesheet
- d. editor - text editor
- e. validate - jquery validator
- f. mcustomscrollbar - custom scrollbar
- g. multiple-select -multi select in dropdown
- h. pace - using for progress
- i. select2 -select with dropdown
- j. quill -text editor
These are the different SCSS files in SCSS folder used for website Admin Panel styling. Use these to customize your theme even further. Kundol/admin/assets/scss/
- 1. Layouts
- - Header
- a. header-primary/header-primary.scss - admin header stylesheet
- b. header-primary/header-pos.scss - POs header stylesheet
- c. header-mobile/header-mobile.scss - header mobile stylesheet
- d. subheader/subheader.scss - sub header stylesheet
- - Footer
- a. footer-primary/footer-primary.scss - admin footer stylesheet
- - Sidebar
- a. aside/aside.scss - sidebar stylesheet
- b. offcanvas/offcanvas.scss -side switcher setting button
- - Header
- 3. Private
- a. base.scss - Inlcude all basic elements stylesheet
- b. variables.scss - Include all variables of the website
- c. rtl.scss -rtl of full admin panel
- 2. Global
- a. buttons.scss - admin panel buttons stylesheet
- b. layout.scss -layout general stylesheet
- 4. Partial
- a. add-product.scss - add product page stylesheet
- b. draganddrop.scss - drag and drop menu bulider
- c. innerpages-changing.scss -multi inner page stylesheet
- d. media-img.scss - media page stylesheet
- e. radio-checkbox.scss -radio and checkbox stylesheet
- f. switcher.scss -swither stylesheet
- g. wrapper.scss -wrapper stylesheet
- 6. Slick
- a. slick.scss -slick carousel stylesheet
- b. _slick-theme -slick theme stylesheet include when use slick
- 6. style.scss
You need to include all SCSS files in the stylesheet just in order to make it errorless and attractive. If you want to add more files, you can do it according to the requirement.
To create your own theme and change styles you must use files in - scss/style.scss :
All JS files formed by files:
- js/script.bundle.js - Custom JS files.
- js/bootstrap.bundle.min.js -bootstrap js files
- js/drag-drop.min.js -drag drop js files
- js/dragula.min.js -drag drop js files
- js/jquery.nestable.js -drag drop js
- js/script-slick.js -slick carousel js file
- js/slick.js -slick carousel js
- js/sweetalert.js
- js/sweetalert1.js -sweet alerts js files
- js/plugin.bundle.min.js -jquery js files
- js/
- gulpfile.js - file which collects all the scripts and puts build/js/bundle.js
Customization #back to top
Kundol uses for handling the theme css efficiently.
Baseweb Base folder in [kundol]/scss/private/base.scss
contains global SASS functions
Admin Base folder in [kundol]/admin/scss/private/base.scss
contains global SASS functions
Components folder in [kundol]/scss/components
contains custom kundol components customizations.
All components are globally available for all demos.
Kundol components are customized in
_variables.scss
respectively.
admins components are customized in
[kundol]/scss/private/_variables.scss
respectively.
For example, change the default text color:
- 1. $primary #131313
- 2. $secondary #fe4536
For example, change the default text color:
- 1. --artical-background-primary
- 2. --artical-background-secondary
- 3. --artical-color-primary
- 4. --artical-color-secondary
kundol compiles Layout, Components(including the Bootstrap & Custom components), SASS files into the main style bundle:
[kundol]/css/style.css
All 3rd-party css files are bundled into the main style Bundle CSS file included in all pages.
[kundol]/css/style.css
Rtl#back to top
1.Add the RTL version CSS after the default CSS file in the HTML:
Simply apply the “bodyrtl” class on website body tag and alignment will go right to left. If you don’t want left to right, remove bodyrtl from body tag.
Simply apply the “rtl” class on admin panel body tag and alignment will go right to left. If you don’t want left to right, remove bodyrtl from body tag.
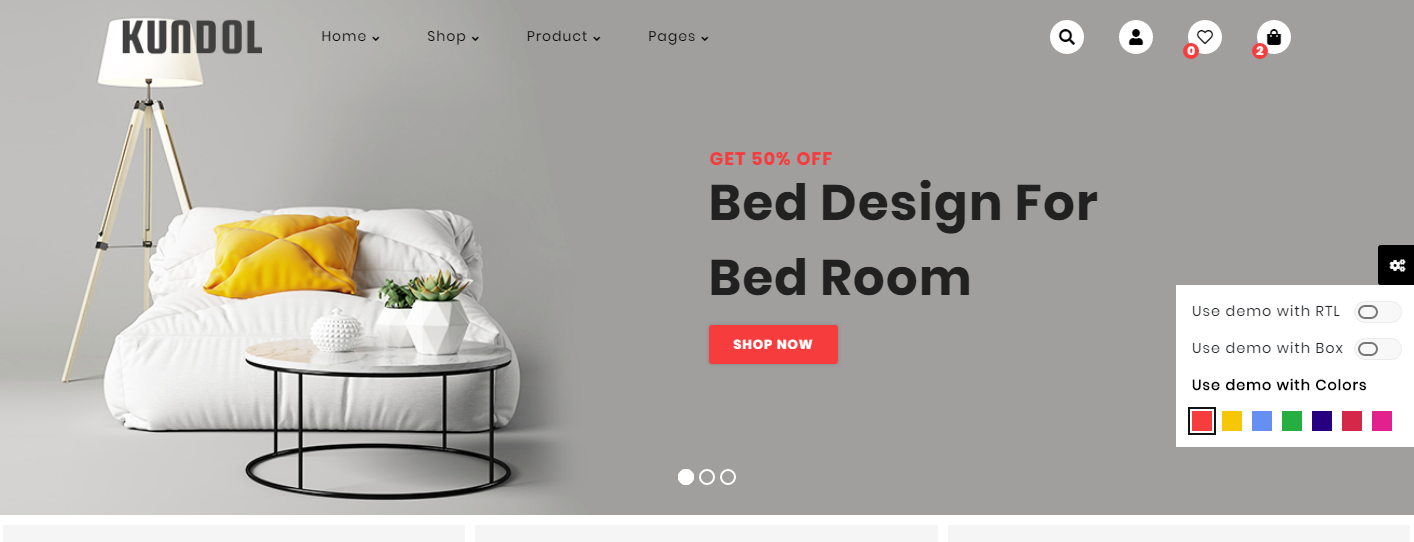
Dark Mode#back to top
1. We have created Dark Mode for you.
In web you can switch the mode by clicking on option being shown in middle of right side If you don’t want Dark Mode, again click Dark button.
In admin you can switch the mode by clicking on option being shown in middle of right side If you don’t want Dark Mode, again click light button.
Icons#back to top
Always use the fonts of Font Awesome in the Icons as this is the easiest way to choose the best Icons. Other icons can also be used but Font Awesome is recommended.
fontawesome.comIn admin panel mostly we use svg icons that also well recommended because its not pixelate in any resoultion
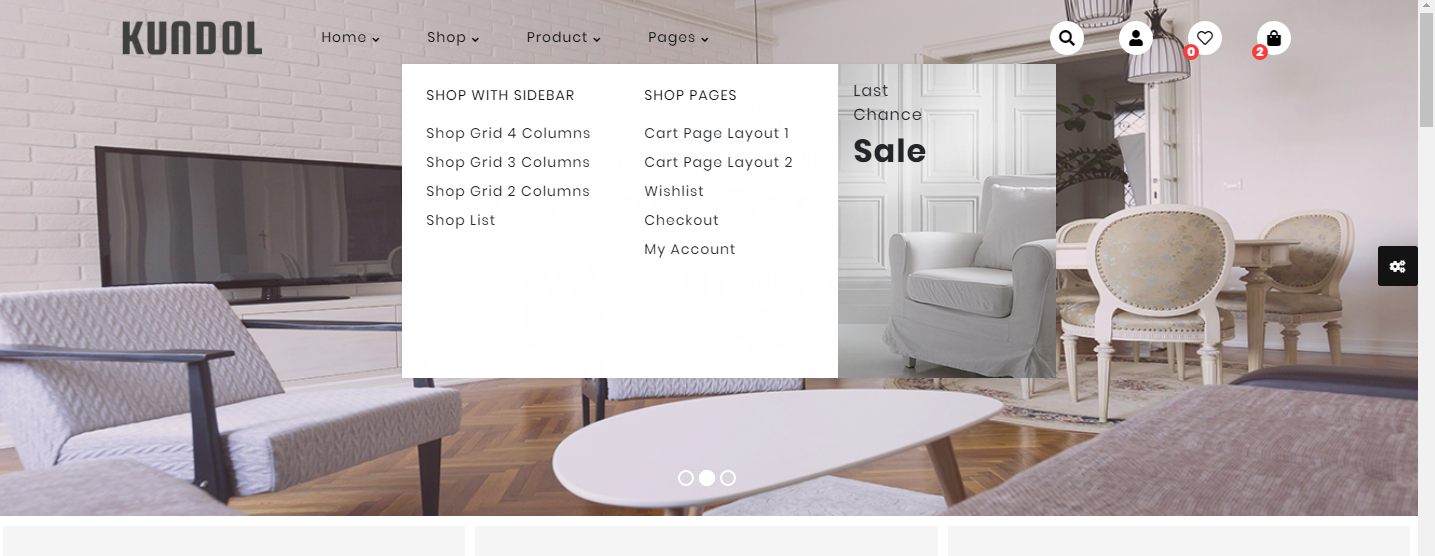
MEGA MENU #back to top
In header, we have presented a mega menu option that will work as a sitemap of your whole website and provide a great user experience for the browsing persons. Your customers can easily find the web-pages of their interest and crawl to the objects they are actually looking for. This thing will enhance your CTR, increase the number of sessions and strengthen the audience pool for future endeavours.

FONTS#back to top
We have used Google font 'Poppins-Regular', sans-serif font in Kundol.
If you want to change fonts family, then go to line 113 in variables.scss files.
Moreover the font can be changed by choosing it from Google fonts.
Theme in Box #back to top
The layout of Kundol is full screen by default. If you want to change the layout into Boxed you can apply the class of “boxed” on HTML tag.

THEME COLOR #back to top
The color of theme can also be changed as a pre-built theme in css folder which is available in the themes that will help you in changing color (s) as per your choice. Below are the color options available,
- Style.css - default style
- yellow.css
- blue.css
- green.css
- navy-blue.css
- red.css
- pink.css
Admin THEME COLOR #back to top
The color of Admin panel can also be changed as just override the color vaiable in scss,
- --artical-background-primary
- --artical-background-secondary
- --artical-color-primary
- --artical-color-secondary
- --artical-background-primary-dark
- --artical-background-primary-darkest
- --artical-background-secondary-dark
- --artical-background-secondary-darkest
- --artical-background-primary-light
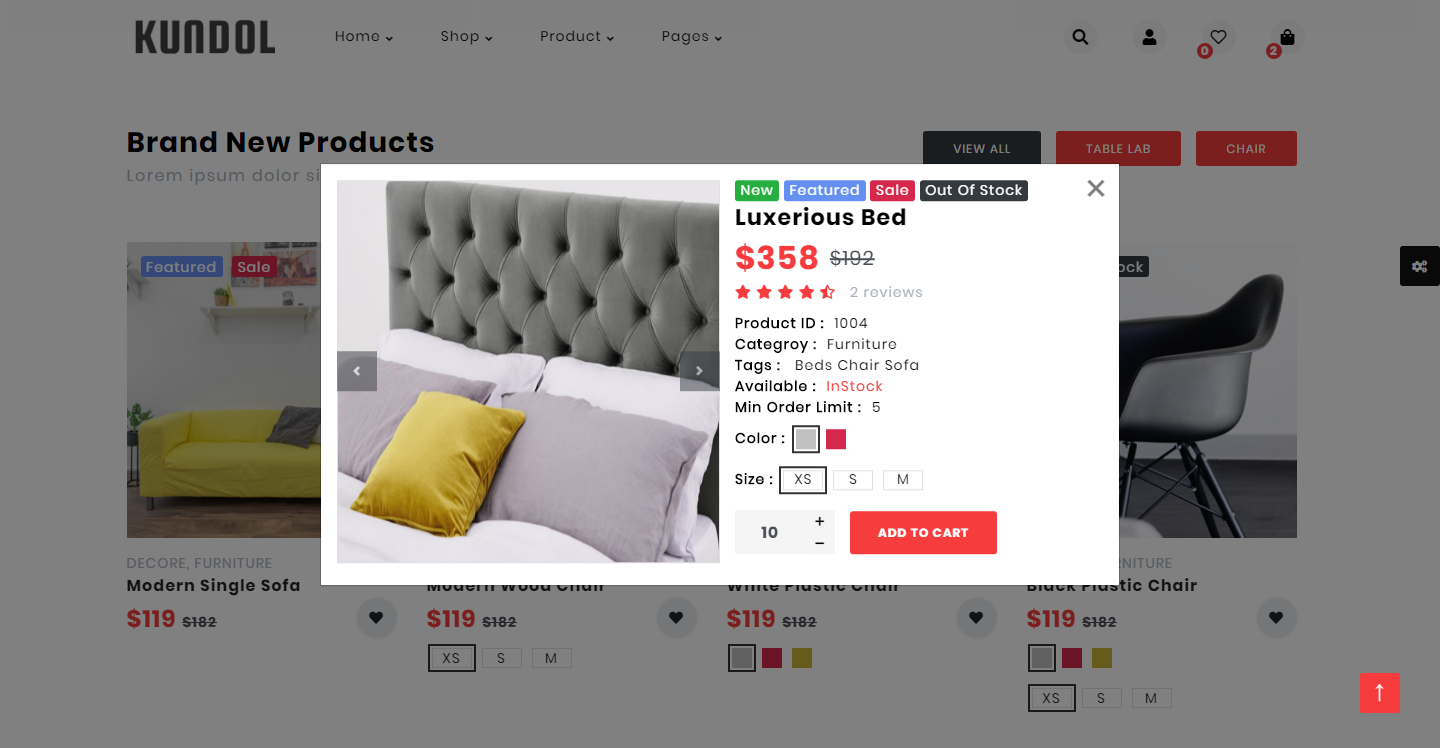
MODAL #back to top
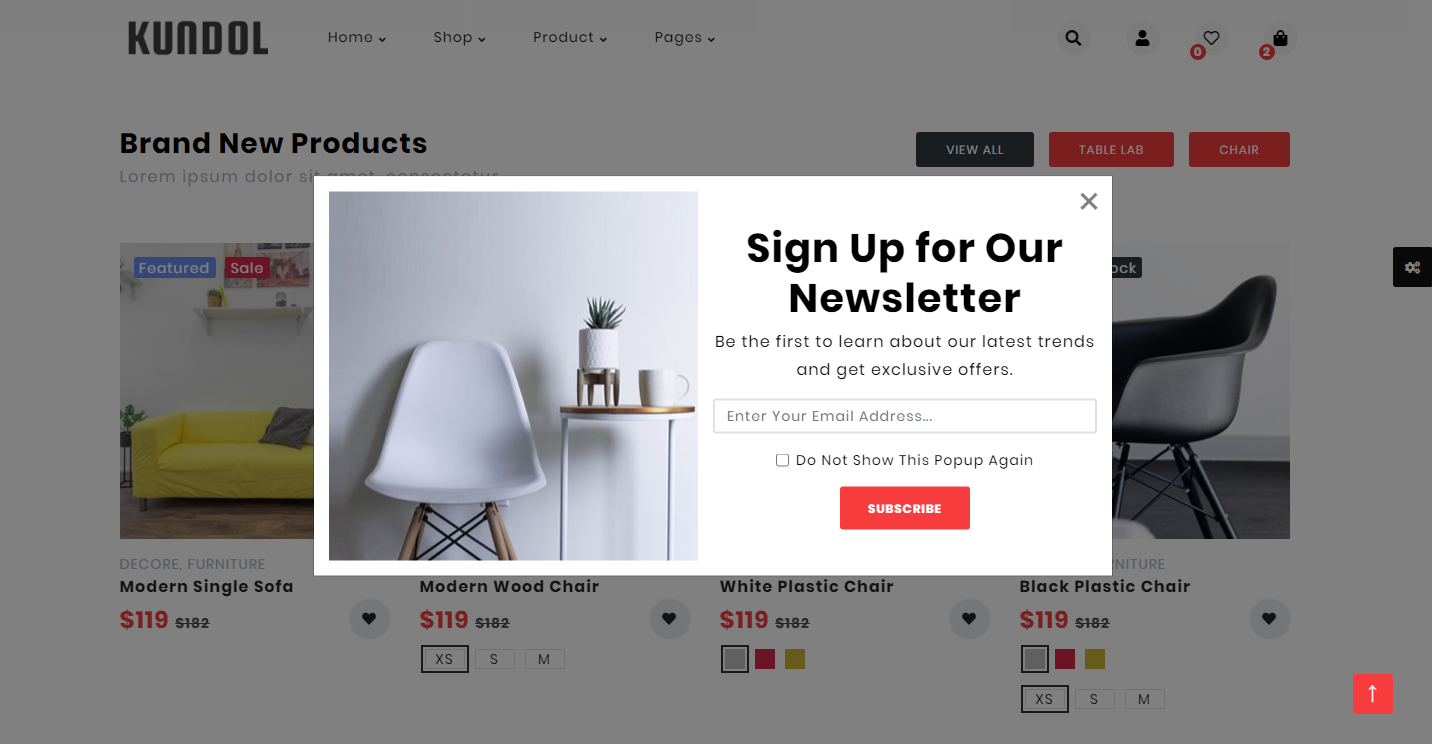
We are using 2 Modals in Kundol.
- Subscriber
- Product quick pop up


Admin MODAL #back to top
We have build mutiple pages,
in [kundol]/admin/modal.html
Vendor Pofile #back to top
We have built Different versions of Homepage, Vendor Shop Pages, Vendor Product
Pages and Vendor Other Pages.
[kundol]/vendor-home1.html
Vendor Dashboard #back to top
We have made mutiple options in Vendor Dashboard, You will Media Management ,Product
Management, Reviews, Sell/Order, Promotion,
Financial,Seller Support and Store settings.
[kundol]/Vendor/index.html
USE "GULP" #back to top
- The main commands are in the file - gulpfile.js
- for compile to run on browser - gulp watch
- To generate the production version - gulp build
Support Desk #back to top
Please remember you have purchased a very affordable theme and you have not paid for a full-time web design agency. Occasionally we will help with small tweaks, but these requests will be put on a lower priority due to their nature. Support is also 100% optional and we provide it for your convenience, so please be patient, polite and respectful.
Please visit our Support page
Support for my items includes:- * Responding to questions or problems regarding the item and its features
- * Fixing bugs and reported issues
- * Providing updates to ensure compatibility with new software versions
- * Customization and installation services
- * Support for third party software and plug-ins
- * Make sure your question is a valid Theme Issue and not a customization request.
- * Make sure you have read through the documentation and any related video guides before asking support on how to accomplish a task.
- * Make sure to double check the theme FAQs.
- * Try disabling any active plugins to make sure there isn't a conflict with a plugin. And if there is this way you can let us know.
- * If you have customized your theme and now have an issue, back-track to make sure you didn't make a mistake. If you have made changes and can't find the issue, please provide us with your changelog.
- * Almost 80% of the time we find that the solution to people's issues can be solved with a simple "Google Search". You might want to try that before seeking support. You might be able to fix the issue yourself much quicker than we can respond to your request.
- * Make sure to state the name of the theme you are having issues with when requesting support via ThemeForest.
Version History (Changelog) #back to top
You can find the version history (changelog.txt) file on Kundol-full.zip folder or you can check changelog on theme sale page.
Once again, thank you so much for purchasing this theme. As we said at the beginning, we'll be glad to help you if you have any questions relating to this theme. No guarantees, but we'll do our best to assist. If you have a more general question relating to the themes on ThemeForest, you might consider visiting the forums and asking your question in the "Item Discussion" section.
Changelog
-----------------------------------------------------------------------------------------
Version 1.5 - Nov 22, 2023
-----------------------------------------------------------------------------------------
- Updated Code to Latest Bootstrap Version 5.3
- Added 7+ New Home Pages
- UI/UX Improvements & Modern Look & Feel
- Overall Source Code Optimizations to Latest Trends
-----------------------------------------------------------------------------------------
Version 1.4 - Aug 14, 2021
-----------------------------------------------------------------------------------------
- Vendor Dashboard
- Vendor Profile Pages
- New Mutivendor Home Pages
-----------------------------------------------------------------------------------------
Version 1.3 - Feb 25, 2021
-----------------------------------------------------------------------------------------
- Admin Panel
- POS
- New Email Template
-----------------------------------------------------------------------------------------
Version 1.2 - Sep 11, 2020
-----------------------------------------------------------------------------------------
- 5 New Home Page
- 6 New Multiple Products Card
- 8 New Tabs Style
- 6 New Accordion Style
-----------------------------------------------------------------------------------------
Version 1.1 - July 29, 2020
-----------------------------------------------------------------------------------------
- 6 New Shop Page
- 6 New Product Page
- Multiple Products Card
- Multiple banners
- Multiple Blog Styles
- Typography
- Titles
- Dark Mode
- Skeleton Loader
-----------------------------------------------------------------------------------------
Version 1.0 - June 23, 2020
-----------------------------------------------------------------------------------------
- intial release